Chào mừng đến với Diễn Đàn Tin Học VN! Hãy chia sẽ những gì bạn biết, và đưa ra thắc mắc của bạn để được giải đáp.
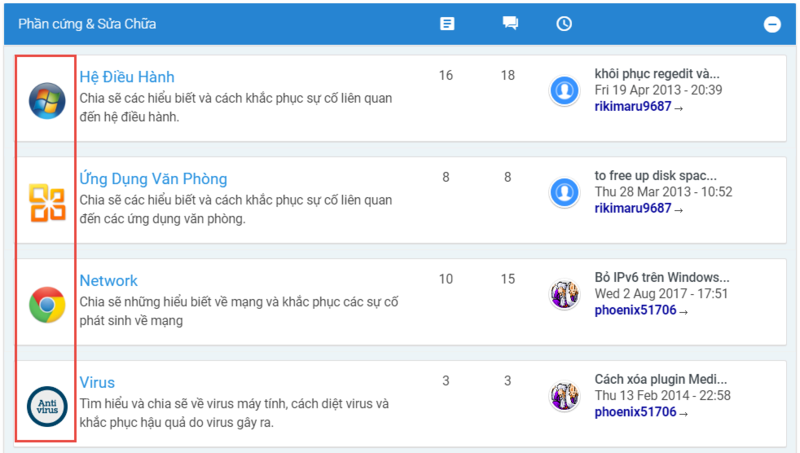
 Hiển thị icon riêng biệt cho từng forum
Hiển thị icon riêng biệt cho từng forum
27/01/18, 10:09 am
Mặc định thì hình ảnh icon trong forum của bạn cứ lặp đi lặp lại một cách chán ngắt, mà forumotion thì không support cho bạn gắn hình ảnh riêng biệt cho từng forum mà bạn muốn.

Hướng dẫn dưới đây sẽ giúp bạn làm cho forum của mình trở nên bắt mắt hơn với nhiều hình ảnh icon khác nhau.
Vào giao diện quản lý --> Display --> Quản lý tổng thể (trong phần Templates) --> index_box
Tìm đoạn code sau:
Và thay thế nó bằng đoạn code dưới đây:
Vào giao diện quản lý --> Display --> Color (trong phần Pictures and Colors) --> chọn CSS Stylesheet
Thêm vào đoạn CSS dưới đây để hình ảnh hiển thị như mong muốn của mình.
Đây là phần thêm hình ảnh cho từng chủ đề để giúp chủ đề của bạn hiển thị theo mong muốn.
Vào giao diện quản lý --> Quản lý tổng thể --> Categories and forums (trong phần Forum)
Bạn nhấp vào từng chủ đề cụ thể của mình, tại mục Image URL : bạn thêm vào đường dẫn hình ảnh của mình.
Vào giao diện quản lý --> Display --> Pics management (trong phần Pictures and Colors) --> Mã mở rộng
Nhấp vào tab Icons for the forum và nhấp chọn hidden tại dòng Diễn Đàn : rồi bấm chấp nhận để đóng hình ảnh của forum trước đó lại.
Kết: Đây là cách mượn class iconbox để từ đó thay đổi một số thuộc tính cho img trong FORUM_DESC và đưa chúng ra ngoài theo ý muốn của mình.
Hướng dẫn dưới đây sẽ giúp bạn làm cho forum của mình trở nên bắt mắt hơn với nhiều hình ảnh icon khác nhau.
Bước 1:
Vào giao diện quản lý --> Display --> Quản lý tổng thể (trong phần Templates) --> index_box
Tìm đoạn code sau:
- Code:
{catrow.forumrow.FORUM_DESC}
Và thay thế nó bằng đoạn code dưới đây:
- Code:
<div class="iconbox">{catrow.forumrow.FORUM_DESC}</div>
Bước 2:
Vào giao diện quản lý --> Display --> Color (trong phần Pictures and Colors) --> chọn CSS Stylesheet
Thêm vào đoạn CSS dưới đây để hình ảnh hiển thị như mong muốn của mình.
- Code:
.iconbox img{
margin-left: -65px;
position: absolute;
margin-top: -10px;
width: 50px;
height: 50px;
}
Bước 3:
Đây là phần thêm hình ảnh cho từng chủ đề để giúp chủ đề của bạn hiển thị theo mong muốn.
Vào giao diện quản lý --> Quản lý tổng thể --> Categories and forums (trong phần Forum)
Bạn nhấp vào từng chủ đề cụ thể của mình, tại mục Image URL : bạn thêm vào đường dẫn hình ảnh của mình.
Bước 4:
Vào giao diện quản lý --> Display --> Pics management (trong phần Pictures and Colors) --> Mã mở rộng
Nhấp vào tab Icons for the forum và nhấp chọn hidden tại dòng Diễn Đàn : rồi bấm chấp nhận để đóng hình ảnh của forum trước đó lại.
Kết: Đây là cách mượn class iconbox để từ đó thay đổi một số thuộc tính cho img trong FORUM_DESC và đưa chúng ra ngoài theo ý muốn của mình.
Permissions in this forum:
Bạn không có quyền trả lời bài viết|
|
|

 Làm đẹp CSS
Làm đẹp CSS






